|
|
| (21 intermediate revisions by one other user not shown) |
| Line 9: |
Line 9: |
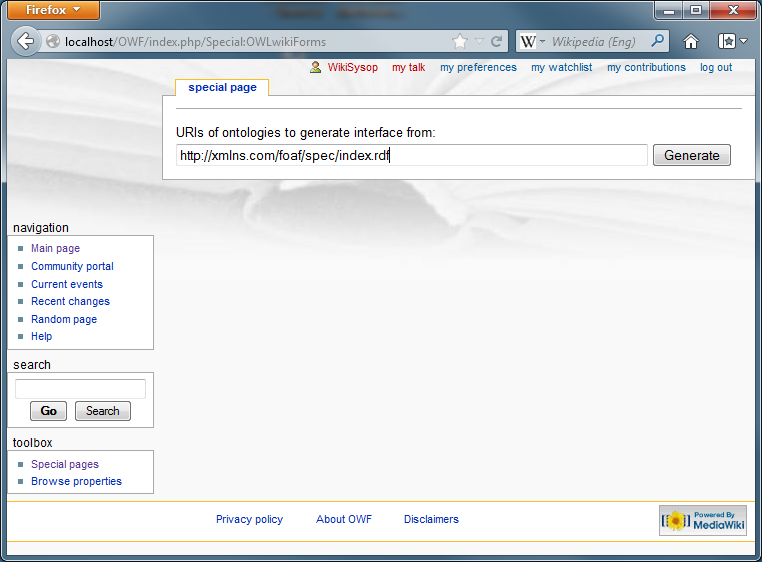
| | [[File:OWFspecStart.png|thumb|500px|right|Entering the FOAF ontology URI in the OWL Wiki Forms special page]] | | [[File:OWFspecStart.png|thumb|500px|right|Entering the FOAF ontology URI in the OWL Wiki Forms special page]] |
| | | | |
| − | After installing OWL, start a session by going to the '''Special:OWLwikiForms''' page on your wiki. In the field "URIs of ontologies to generate interface from", enter a list of URIs separated by commas. The the list is entered, click on "Generate". OWF will then generate an interface for the ontologies that the files at these URIs define. | + | After installing OWF, start a session by going to the '''Special:OWLwikiForms''' page on your wiki. In the field "URIs of ontologies to generate interface from", enter a list of URIs separated by commas. The the list is entered, click on "Generate". OWF will then generate an interface for the ontologies that the files at these URIs define. |
| | <br clear=all> | | <br clear=all> |
| | | | |
| Line 17: |
Line 17: |
| | | | |
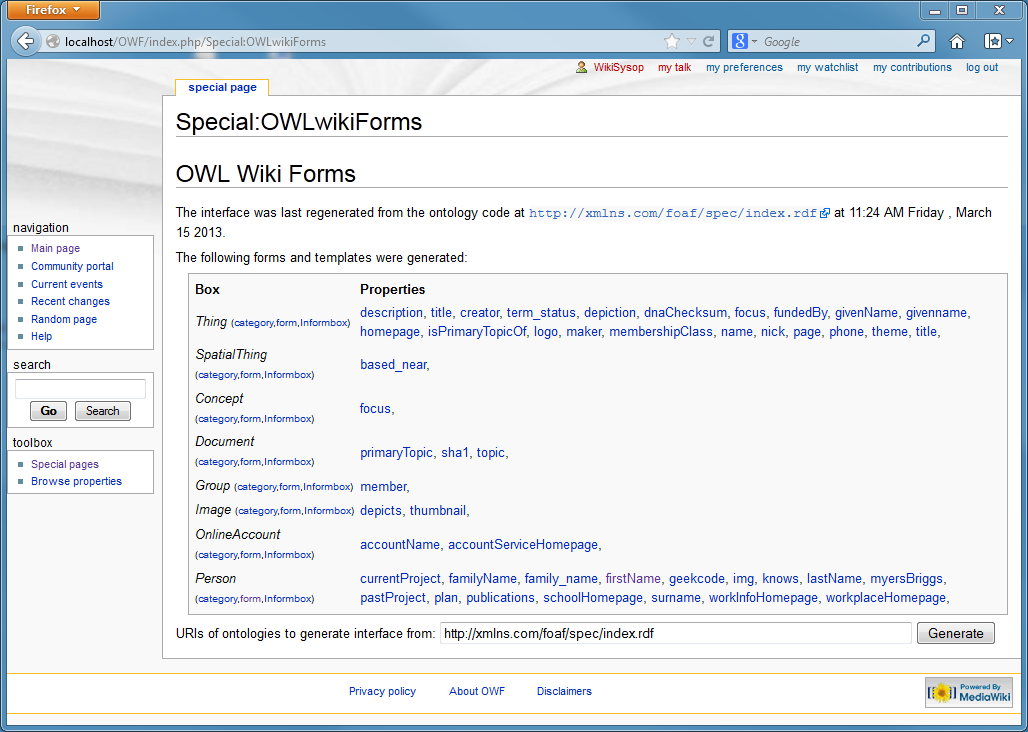
| | After a click on the "Generate" button, the OWF special page shows a table of links to the category, informbox, form and property pages that OWF created for the interface. The user can click these links to look at the new pages, or to get started with annotating uses the forms created. The original URI entry field en "Generate" button remain at the bottom of this page to enable entering more ontology URIs to make more interface pages from. | | After a click on the "Generate" button, the OWF special page shows a table of links to the category, informbox, form and property pages that OWF created for the interface. The user can click these links to look at the new pages, or to get started with annotating uses the forms created. The original URI entry field en "Generate" button remain at the bottom of this page to enable entering more ontology URIs to make more interface pages from. |
| | + | |
| | + | The portion of the generated default Fresnel code for the FOAF ontology that applies to the class foaf:person is as follows: |
| | + | |
| | + | <pre> |
| | + | :defaultLenshttpxmlnscomfoaf01Person |
| | + | rdf:type fresnel:Lens ; |
| | + | fresnel:classLensDomain foaf:Person ; |
| | + | fresnel:showProperties foaf:currentProject , foaf:familyName ,foaf:family_name , |
| | + | foaf:firstName , foaf:geekcode , foaf:img , foaf:knows , |
| | + | foaf:lastName , foaf:myersBriggs , foaf:pastProject , |
| | + | foaf:plan , foaf:publications , foaf:schoolHomepage , |
| | + | foaf:surname , foaf:workInfoHomepage , foaf:workplaceHomepage . |
| | + | </pre> |
| | <br clear=all> | | <br clear=all> |
| | | | |
| Line 28: |
Line 41: |
| | | | |
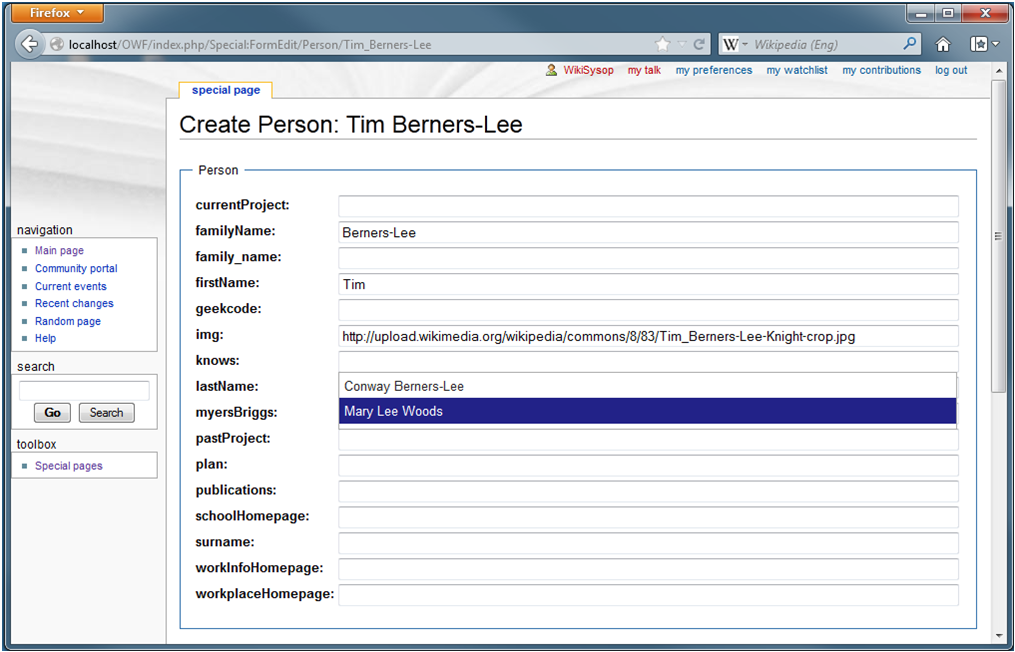
| | OWF creates form pages that used the Semantic Forms extension of Semantic Mediawiki. Each form conforms to a given class and lets the user enter values of properties with that class as their domain. A form field has autocompletion to pages of a given wiki category when the field corresponds with an object property whose range includes the ontology's class that corresponds with that category. In this figure, the "knows" field has autocompletion to wiki pages in the category Person. | | OWF creates form pages that used the Semantic Forms extension of Semantic Mediawiki. Each form conforms to a given class and lets the user enter values of properties with that class as their domain. A form field has autocompletion to pages of a given wiki category when the field corresponds with an object property whose range includes the ontology's class that corresponds with that category. In this figure, the "knows" field has autocompletion to wiki pages in the category Person. |
| | + | |
| | + | The informbox wiki page code that this example generates is: |
| | + | |
| | + | <pre> |
| | + | {{Informbox Person |
| | + | |familyName=Berners-Lee |
| | + | |firstName=Tim |
| | + | |img=http://upload.wikimedia.org/wikipedia/commons/8/83/Tim_Berners-Lee-Knight-crop.jpg |
| | + | |knows=Conway Berners-Lee, Mary Lee Woods |
| | + | }} |
| | + | </pre> |
| | <br clear=all> | | <br clear=all> |
| | | | |
| Line 49: |
Line 73: |
| | The Fresnel code that overrides default use of certain properties in the example here is: | | The Fresnel code that overrides default use of certain properties in the example here is: |
| | | | |
| − | <code> | + | <pre> |
| − | :<nowiki>:</nowiki>defaultLenshttpxmlnscomfoaf01Person rdf:type fresnel:Lens ; | + | :defaultLenshttpxmlnscomfoaf01Person |
| − | ::fresnel:hideProperties foaf:currentProject, foaf:family_name, foaf:geekcode, foaf:lastName, foaf:myersBriggs, foaf:pastProject, foaf:plan, foaf:publications, foaf:schoolHomepage, foaf:surname, foaf:workInfoHomepage, foaf:workplaceHomepage .
| + | rdf:type fresnel:Lens ; |
| − | </code> | + | fresnel:hideProperties foaf:currentProject , foaf:family_name , foaf:geekcode , |
| | + | foaf:lastName , foaf:myersBriggs , foaf:pastProject , |
| | + | foaf:plan , foaf:publications , foaf:schoolHomepage , |
| | + | foaf:surname , foaf:workInfoHomepage , foaf:workplaceHomepage . |
| | + | </pre> |
| | <br clear=all> | | <br clear=all> |
| | | | |
| Line 63: |
Line 91: |
| | The Fresnel code that overrides defaults to show images as images rather than URIs is: | | The Fresnel code that overrides defaults to show images as images rather than URIs is: |
| | | | |
| − | <code> | + | <pre> |
| − | :<nowiki>:</nowiki>imgFormat rdf:type fresnel:Format ; | + | :imgFormat rdf:type fresnel:Format ; |
| − | ::fresnel:value fresnel:image ;
| + | fresnel:value fresnel:image ; |
| − | ::fresnel:propertyFormatDomain foaf:img .
| + | fresnel:propertyFormatDomain foaf:img . |
| − | </code> | + | </pre> |
| | <br clear=all> | | <br clear=all> |
| | | | |
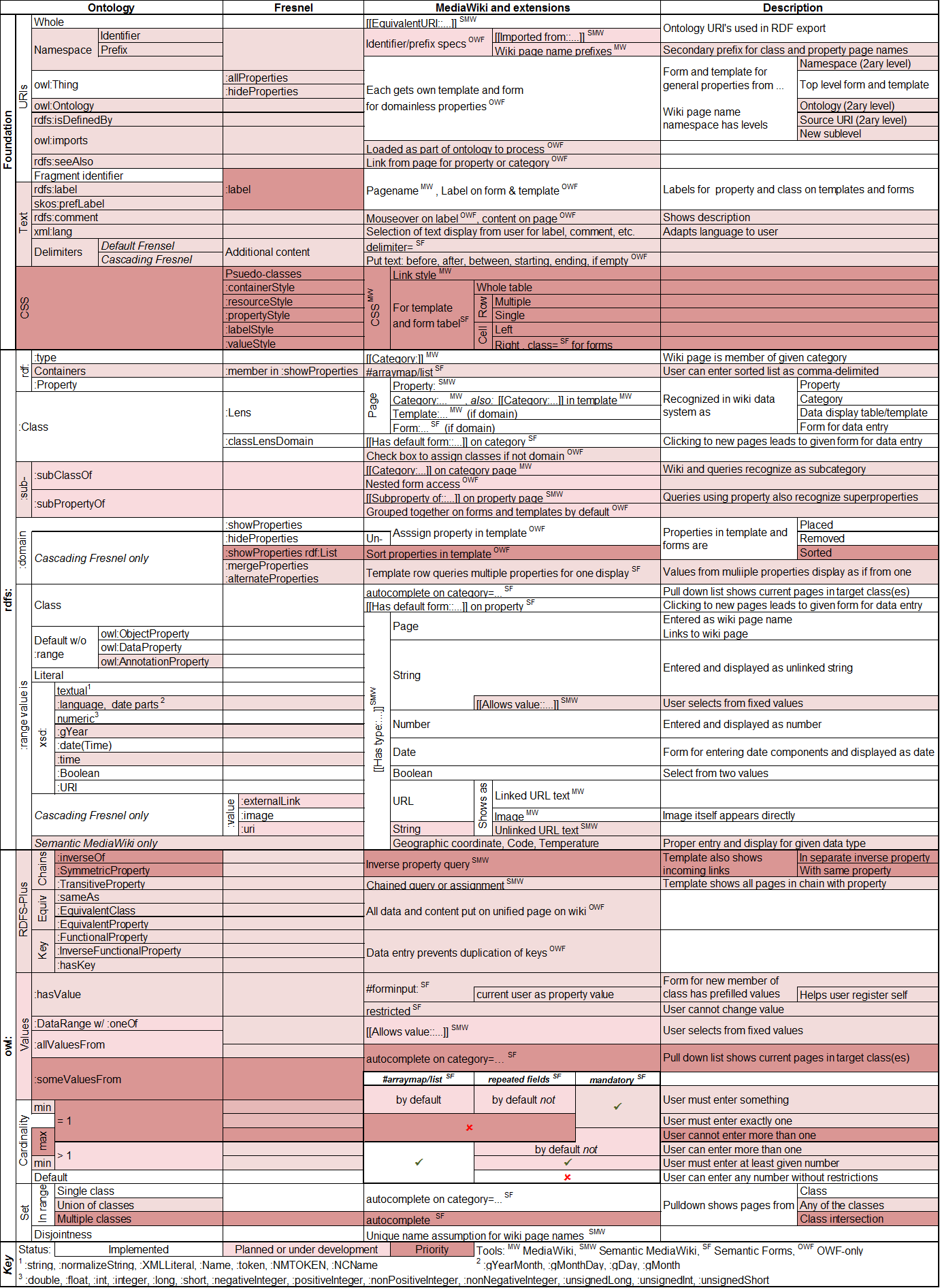
| | == Feature table == | | == Feature table == |
| | | | |
| − | <html>
| + | This table shows how OWF maps ontologies to default Fresnel, and how it maps Frensel triples to semantic wiki interface components. |
| − | | |
| − | <head>
| |
| − | <meta http-equiv=Content-Type content="text/html; charset=windows-1252">
| |
| − | <meta name=Generator content="Microsoft Word 14 (filtered)">
| |
| − | <style>
| |
| − | <!--
| |
| − | /* Font Definitions */
| |
| − | @font-face
| |
| − | {font-family:"Lucida Console";
| |
| − | panose-1:2 11 6 9 4 5 4 2 2 4;}
| |
| − | /* Style Definitions */
| |
| − | p.MsoNormal, li.MsoNormal, div.MsoNormal
| |
| − | {margin:0cm;
| |
| − | margin-bottom:.0001pt;
| |
| − | text-align:justify;
| |
| − | text-indent:11.35pt;
| |
| − | line-height:12.0pt;
| |
| − | punctuation-wrap:simple;
| |
| − | text-autospace:none;
| |
| − | font-size:10.0pt;
| |
| − | font-family:"Times New Roman","serif";}
| |
| − | span.TableCode
| |
| − | {mso-style-name:"Table Code";
| |
| − | font-family:"Lucida Console";
| |
| − | font-style:normal;}
| |
| − | p.TableHeader, li.TableHeader, div.TableHeader
| |
| − | {mso-style-name:"Table Header";
| |
| − | margin:0cm;
| |
| − | margin-bottom:.0001pt;
| |
| − | text-align:center;
| |
| − | punctuation-wrap:simple;
| |
| − | text-autospace:none;
| |
| − | font-size:10.0pt;
| |
| − | font-family:"Arial","sans-serif";
| |
| − | font-weight:bold;}
| |
| − | p.TableCell, li.TableCell, div.TableCell
| |
| − | {mso-style-name:"Table Cell";
| |
| − | margin:0cm;
| |
| − | margin-bottom:.0001pt;
| |
| − | line-height:12.0pt;
| |
| − | punctuation-wrap:simple;
| |
| − | text-autospace:none;
| |
| − | font-size:9.0pt;
| |
| − | font-family:"Arial","sans-serif";}
| |
| − | .MsoChpDefault
| |
| − | {font-family:"Calibri","sans-serif";}
| |
| − | .MsoPapDefault
| |
| − | {margin-bottom:10.0pt;
| |
| − | line-height:115%;}
| |
| − | @page WordSection1
| |
| − | {size:595.3pt 841.9pt;
| |
| − | margin:70.85pt 70.85pt 70.85pt 70.85pt;}
| |
| − | div.WordSection1
| |
| − | {page:WordSection1;}
| |
| − | -->
| |
| − | </style>
| |
| − | | |
| − | </head>
| |
| − | | |
| − | <body lang=NL>
| |
| − | | |
| − | <div class=WordSection1>
| |
| − | | |
| − | <div align=center>
| |
| − | | |
| − | <table class=MsoTableGrid border=1 cellspacing=0 cellpadding=0 width=458
| |
| − | style='width:343.4pt;border-collapse:collapse;border:none'>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=125 colspan=3 valign=top style='width:93.55pt;border:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableHeader><span lang=EN-US>Ontology </span></p>
| |
| − | </td>
| |
| − | <td width=95 valign=top style='width:70.9pt;border:solid windowtext 1.0pt;
| |
| − | border-left:none;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableHeader><span lang=EN-US>Fresnel</span></p>
| |
| − | </td>
| |
| − | <td width=239 valign=top style='width:178.95pt;border:solid windowtext 1.0pt;
| |
| − | border-left:none;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableHeader align=left style='text-align:left'><span lang=EN-US> MediaWiki
| |
| − | and extensions </span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=125 colspan=3 rowspan=2 style='width:93.55pt;border:solid windowtext 1.0pt;
| |
| − | border-top:none;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>URIs</span></p>
| |
| − | </td>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;background:#D9D9D9;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>label</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>Pagename </span><sup><span lang=EN-US>MW</span></sup></p>
| |
| − | <p class=TableCell><span lang=EN-US>Label on form and box displays <sup>OWF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:white;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>[[EquivalentURI::</span><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>¥</span></span><span
| |
| − | lang=EN-US>]] <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=125 colspan=3 style='width:93.55pt;border:solid windowtext 1.0pt;
| |
| − | border-top:none;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>rdf:Property</span></span></p>
| |
| − | </td>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>Gets own </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>Property:</span></span><span lang=EN-US>
| |
| − | page</span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid;height:14.0pt'>
| |
| − | <td width=17 rowspan=10 style='width:12.5pt;border:solid windowtext 1.0pt;
| |
| − | border-top:none;padding:0cm 1.4pt 0cm 1.4pt;height:14.0pt'>
| |
| − | <p class=TableCell align=center style='text-align:center'><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>rdfs:</span></span></p>
| |
| − | </td>
| |
| − | <td width=108 colspan=2 style='width:81.05pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt;height:14.0pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>Class</span></span></p>
| |
| − | </td>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;padding:0cm 1.4pt 0cm 1.4pt;
| |
| − | height:14.0pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>Lens</span></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>defaultLens</span></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>classLensDomain</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt;height:14.0pt'>
| |
| − | <p class=TableCell><span lang=EN-US>Gets own </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>Category:</span></span><span lang=EN-US>
| |
| − | page</span><span lang=EN-US> <sup>MW</sup></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Category:¥]]</span></span><span lang=EN-US> on topic page <sup>MW</sup></span></p>
| |
| − | <p class=TableCell><span lang=EN-US>Gets own informbox (if domain) <sup>OWF</sup></span></p>
| |
| − | <p class=TableCell style='background:#DFDFDF'><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>[[Has default form::¥]]</span></span><span
| |
| − | lang=EN-US> on category <sup>SF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='height:14.0pt;border:none' width=0 height=19></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=108 colspan=2 style='width:81.05pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#DFDFDF;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>subclassOf</span></span></p>
| |
| − | </td>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;background:#DFDFDF;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#DFDFDF;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Category:¥]]</span></span><span lang=EN-US> on category page <sup>MW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=108 colspan=2 style='width:81.05pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>domain</span></span></p>
| |
| − | </td>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>showProperties</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 rowspan=2 style='width:178.95pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>(Un)assign property to informbox <sup>OWF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=108 colspan=2 style='width:81.05pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><i><span lang=EN-US
| |
| − | style='font-size:7.0pt'>n/a</span></i></span></p>
| |
| − | </td>
| |
| − | <td width=95 style='width:70.9pt;border-top:none;border-left:none;border-bottom:
| |
| − | solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>hideProperties</span></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=19 rowspan=6 style='width:14.2pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell align=center style='text-align:center'><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>range value is</span></span></p>
| |
| − | </td>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>class</span></span></p>
| |
| − | </td>
| |
| − | <td width=95 rowspan=6 style='width:70.9pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>autocomplete</span></span><span class=TableCode><span lang=EN-US
| |
| − | style='font-size:7.0pt'> on category=¥</span></span><span lang=EN-US> <sup>SF</sup></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has default form::¥]]</span></span><span lang=EN-US> on property <sup>SF</sup></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has type::Page]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>Literal</span></span></p>
| |
| − | <p class=TableCell><span lang=EN-US>some </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>xsd:</span></span><span lang=EN-US>²s</span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has type::String]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>other </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>xsd:</span></span><span lang=EN-US>²s</span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has type::Number]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>xsd:URI</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has type::URI]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>xsd:date</span></span><span lang=EN-US>(</span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>time</span></span><span lang=EN-US>)</span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has type::Date]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='height:1.8pt'>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt;height:1.8pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>xsd:</span></span><span class=TableCode><span lang=EN-US
| |
| − | style='font-size:7.0pt'>Boolean</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt;height:1.8pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>[[Has type::Boolean]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>values=Yes,No</span></span><span lang=EN-US> </span><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>| input
| |
| − | type=radiobutton</span></span><span lang=EN-US> <sup>SF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='height:1.8pt;border:none' width=0 height=2></td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=17 rowspan=7 style='width:12.5pt;border:solid windowtext 1.0pt;
| |
| − | border-top:none;background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell align=center style='text-align:center'><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>owl:</span></span></p>
| |
| − | </td>
| |
| − | <td width=108 colspan=2 style='width:81.05pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>DataRange</span></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>with oneOf</span></span></p>
| |
| − | </td>
| |
| − | <td width=95 rowspan=7 style='width:70.9pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>input type=Enumeration</span></span><span lang=EN-US> <sup>SF</sup></span><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'><br>
| |
| − | values=</span></span><span lang=EN-US> <sup>SF</sup></span><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'><br>
| |
| − | [[Allows value::¥]]</span></span><span lang=EN-US> <sup>SMW</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr>
| |
| − | <td width=19 rowspan=3 style='width:14.2pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell align=center style='text-align:center'><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>values</span></span></p>
| |
| − | </td>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>hasValue</span></span></p>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>allValuesFrom</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 rowspan=2 style='width:178.95pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>autocomplete</span></span><span class=TableCode><span lang=EN-US
| |
| − | style='font-size:7.0pt'> on category=¥</span></span><span lang=EN-US> <sup>SF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='height:12.0pt'>
| |
| − | <td width=89 rowspan=2 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt;height:12.0pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>someValuesFrom</span></span></p>
| |
| − | </td>
| |
| − | <span class=TableCode>
| |
| − | <td style='height:12.0pt;border:none' width=0 height=16></td>
| |
| − | </span>
| |
| − | </tr>
| |
| − | <tr style='height:12.0pt'>
| |
| − | <td width=239 rowspan=2 style='width:178.95pt;border-top:none;border-left:
| |
| − | none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt;height:12.0pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>mandatory</span></span><span lang=EN-US> <sup>SF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='height:12.0pt;border:none' width=0 height=16></td>
| |
| − | </tr>
| |
| − | <tr style='height:3.5pt'>
| |
| − | <td width=19 rowspan=3 valign=bottom style='width:14.2pt;border-top:none;
| |
| − | border-left:none;border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt;height:3.5pt'>
| |
| − | <p class=TableCell align=center style='margin-top:0cm;margin-right:5.65pt;
| |
| − | margin-bottom:0cm;margin-left:5.65pt;margin-bottom:.0001pt;text-align:center'><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:5.0pt'>Cardinality</span></span></p>
| |
| − | </td>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt;height:3.5pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>¥>0</span></span><span lang=EN-US>, </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>min¥>0</span></span></p>
| |
| − | </td>
| |
| − | <td style='height:3.5pt;border:none' width=0 height=5></td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>¥=1</span></span><span lang=EN-US>, </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>max¥=1</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US>No </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>#arraymap</span></span><span lang=EN-US> <sup>SF</sup>,
| |
| − | No </span><span class=TableCode><span lang=EN-US style='font-size:7.0pt'>list</span></span><span
| |
| − | lang=EN-US> <sup>SF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=89 style='width:66.85pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>¥>1</span></span><span lang=EN-US>, </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>min¥>1</span></span></p>
| |
| − | </td>
| |
| − | <td width=239 style='width:178.95pt;border-top:none;border-left:none;
| |
| − | border-bottom:solid windowtext 1.0pt;border-right:solid windowtext 1.0pt;
| |
| − | background:#D9D9D9;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'>#arraymap</span></span><span lang=EN-US> <sup>SF</sup>, </span><span
| |
| − | class=TableCode><span lang=EN-US style='font-size:7.0pt'>list</span></span><span
| |
| − | lang=EN-US> <sup>SF</sup>,</span></p>
| |
| − | <p class=TableCell><span lang=EN-US>Repeated </span><span class=TableCode><span
| |
| − | lang=EN-US style='font-size:7.0pt'>mandatory</span></span><span lang=EN-US> fields
| |
| − | <sup>SF</sup></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | <tr style='page-break-inside:avoid'>
| |
| − | <td width=17 valign=top style='width:12.5pt;border:none;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=19 valign=top style='width:14.2pt;border:none;padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span class=TableCode><span lang=EN-US style='font-size:
| |
| − | 7.0pt'> </span></span></p>
| |
| − | </td>
| |
| − | <td width=422 colspan=3 valign=top style='width:316.7pt;border:none;
| |
| − | padding:0cm 1.4pt 0cm 1.4pt'>
| |
| − | <p class=TableCell><span lang=EN-US style='font-size:8.0pt'>Code and parameters
| |
| − | generated by OWF from these technologies:<br>
| |
| − | <sup>MW</sup> MediaWiki, <sup>SMW</sup> Semantic MediaWiki, <sup>SF</sup>
| |
| − | Semantic Forms, <sup>OWF</sup> OWF-only<br>
| |
| − | <span style='background:lightgrey'>Planned or under development in OWF (the
| |
| − | rest is already implemented)</span></span></p>
| |
| − | </td>
| |
| − | <td style='border:none' width=0><p class='MsoNormal'> </td>
| |
| − | </tr>
| |
| − | </table>
| |
| − | | |
| − | </div>
| |
| − | | |
| − | <p class=MsoNormal><span lang=EN-US> </span></p>
| |
| − | | |
| − | </div>
| |
| − | | |
| − | </body>
| |
| | | | |
| − | </html>
| + | [[image:OWFFeatureTable.png]] |
Welcome to the OWL Wiki Forms user manual for version 0.2. This page offers instructions for OWL Wiki Forms in the form of an example interface creation session. It has a sequence of screen dumps with explanations. Users should be able to replicate this session after an OWL Wiki Forms v0.2 installation.
Generating an interface
To generate an interface, enter on the OWF special URIs for online RDF files to process. The special page then displays a table of links to wiki pages for the generated interface components. The URIs entered include address of files of the ontologies for which the interface is to be generated. They can also include address of files that include user-tailored Fresnel style triples that cascade on top of the default triples OWF generates.
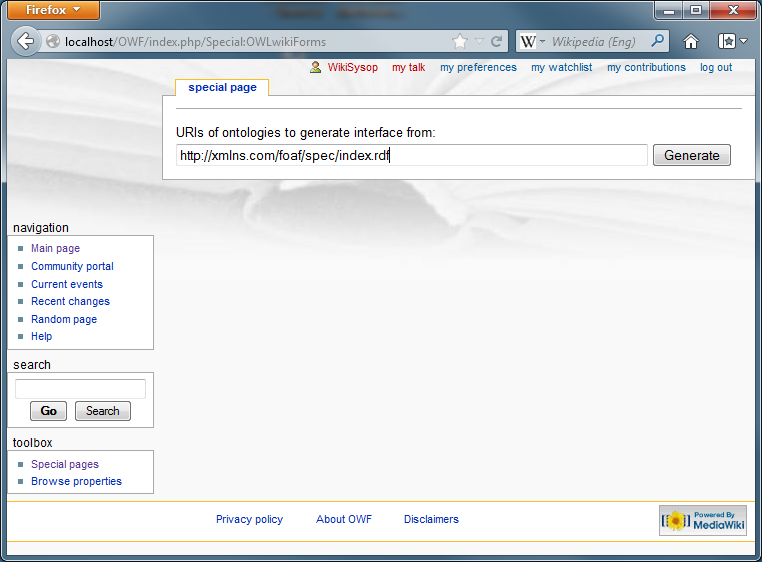
Enter URIs

Entering the FOAF ontology URI in the OWL Wiki Forms special page
After installing OWF, start a session by going to the Special:OWLwikiForms page on your wiki. In the field "URIs of ontologies to generate interface from", enter a list of URIs separated by commas. The the list is entered, click on "Generate". OWF will then generate an interface for the ontologies that the files at these URIs define.
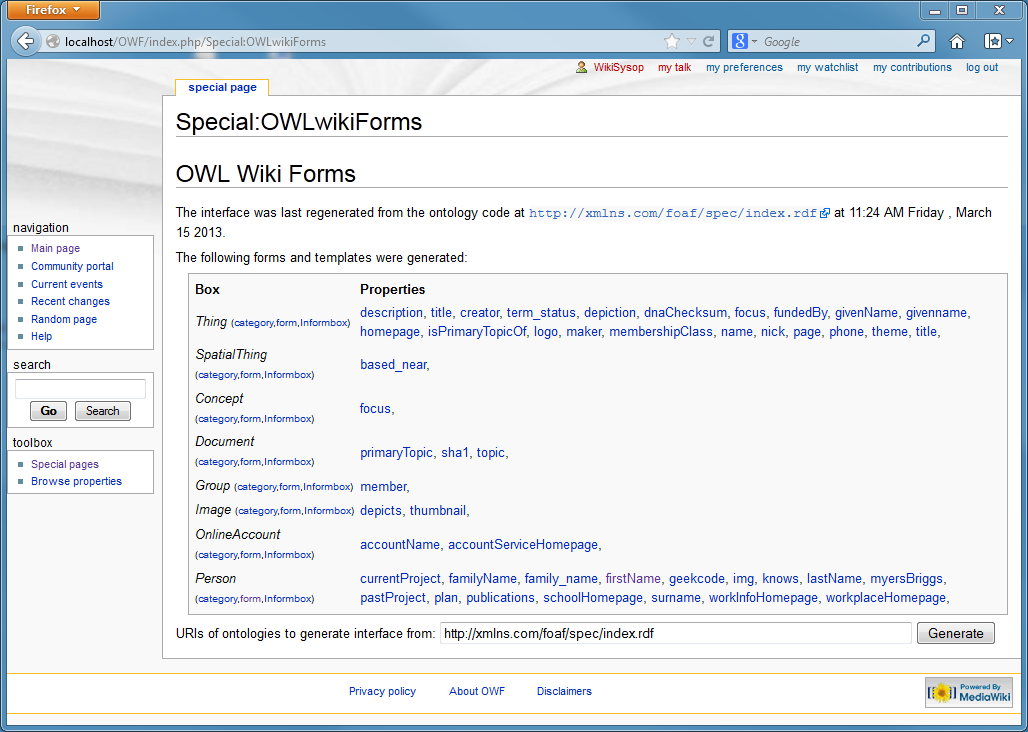
Get links to generated interface

Report displayed after OWF generates the default interface for the FOAF ontology
After a click on the "Generate" button, the OWF special page shows a table of links to the category, informbox, form and property pages that OWF created for the interface. The user can click these links to look at the new pages, or to get started with annotating uses the forms created. The original URI entry field en "Generate" button remain at the bottom of this page to enable entering more ontology URIs to make more interface pages from.
The portion of the generated default Fresnel code for the FOAF ontology that applies to the class foaf:person is as follows:
:defaultLenshttpxmlnscomfoaf01Person
rdf:type fresnel:Lens ;
fresnel:classLensDomain foaf:Person ;
fresnel:showProperties foaf:currentProject , foaf:familyName ,foaf:family_name ,
foaf:firstName , foaf:geekcode , foaf:img , foaf:knows ,
foaf:lastName , foaf:myersBriggs , foaf:pastProject ,
foaf:plan , foaf:publications , foaf:schoolHomepage ,
foaf:surname , foaf:workInfoHomepage , foaf:workplaceHomepage .
Default interface
The following subsections show components from the default interface that OWF generates for our example. All the user does to make this interface is enter URIs for the ontologies to generate the interface from.
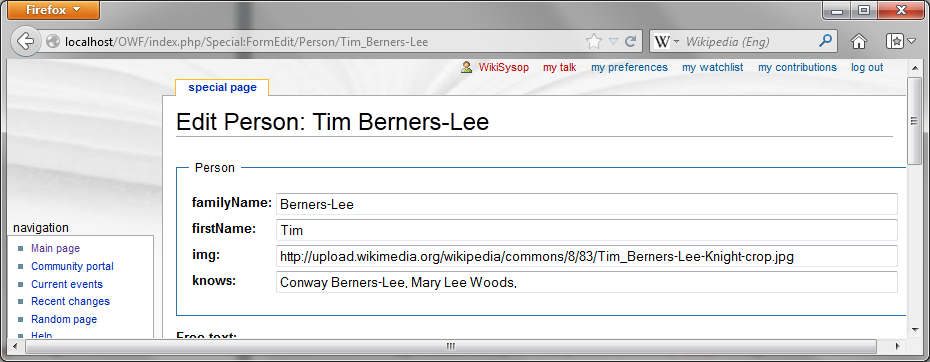
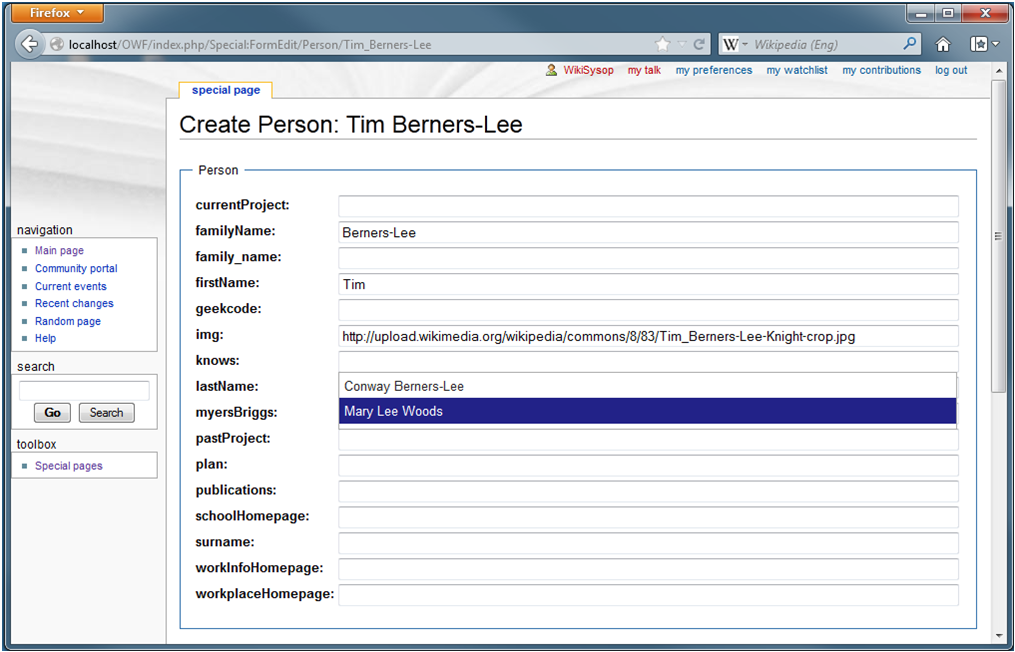
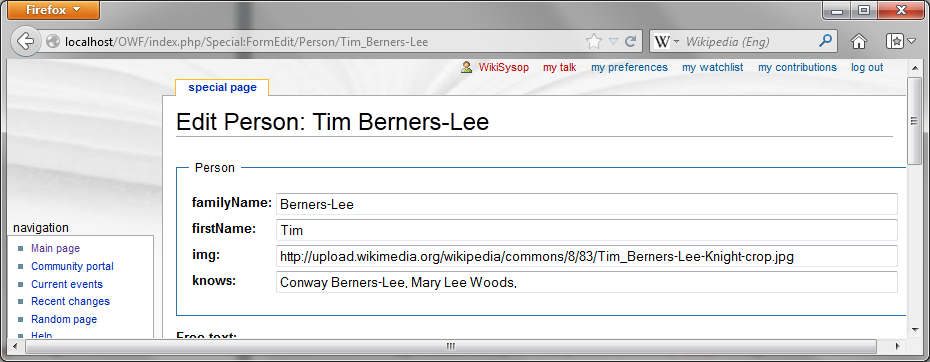
Fill in a form

Example of filling in a default FOAF Person form, with autocompletion for the property field "knows"
OWF creates form pages that used the Semantic Forms extension of Semantic Mediawiki. Each form conforms to a given class and lets the user enter values of properties with that class as their domain. A form field has autocompletion to pages of a given wiki category when the field corresponds with an object property whose range includes the ontology's class that corresponds with that category. In this figure, the "knows" field has autocompletion to wiki pages in the category Person.
The informbox wiki page code that this example generates is:
{{Informbox Person
|familyName=Berners-Lee
|firstName=Tim
|img=http://upload.wikimedia.org/wikipedia/commons/8/83/Tim_Berners-Lee-Knight-crop.jpg
|knows=Conway Berners-Lee, Mary Lee Woods
}}
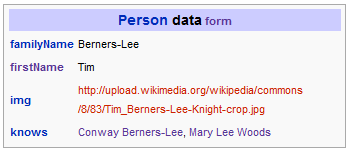
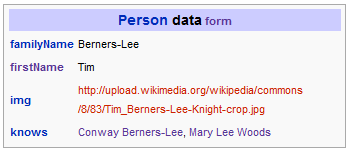
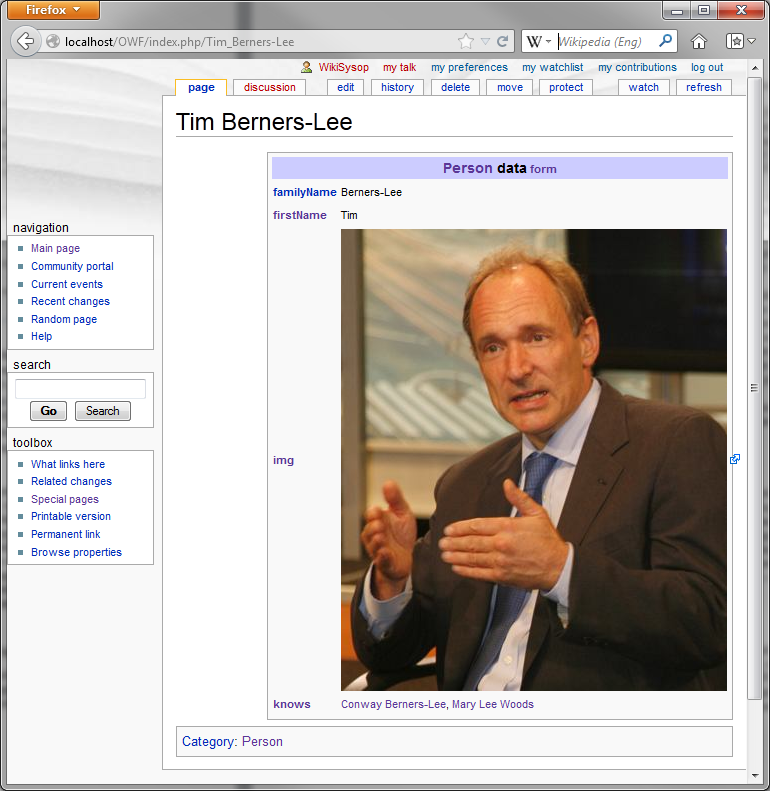
View an informbox

The default informbox display for a FOAF person
Once the user fills a form and save it, it creates an informbox display show the page's new annotations.
Tailored interface
The administrator can fine tune the default interface OWF generates by writing Fresnel triples that define additional interface style that cascades over the default. To give OWF access to these cascading Fresnel triples, put them in an RDF file and include the URI of that file in the list of URIs given to OWF to generate an interface from.
Cascade Fresnel to hide undesired properties

FOAF person form resulting from cascading Fresnel style hiding undesired properties
One possibility for cascading Fresnel style overriding the default style is the use of the fresnel:hideProperties property. To do so, make an RDF file with fresnel:hideProperties from the form lens for the undesired properties, and include a URI to that file in the list of ontologies to generate the interface from. The screendump here compared to the screendump in the "Fill in a form" section above has fewer displayed properties.
The Fresnel code that overrides default use of certain properties in the example here is:
:defaultLenshttpxmlnscomfoaf01Person
rdf:type fresnel:Lens ;
fresnel:hideProperties foaf:currentProject , foaf:family_name , foaf:geekcode ,
foaf:lastName , foaf:myersBriggs , foaf:pastProject ,
foaf:plan , foaf:publications , foaf:schoolHomepage ,
foaf:surname , foaf:workInfoHomepage , foaf:workplaceHomepage .
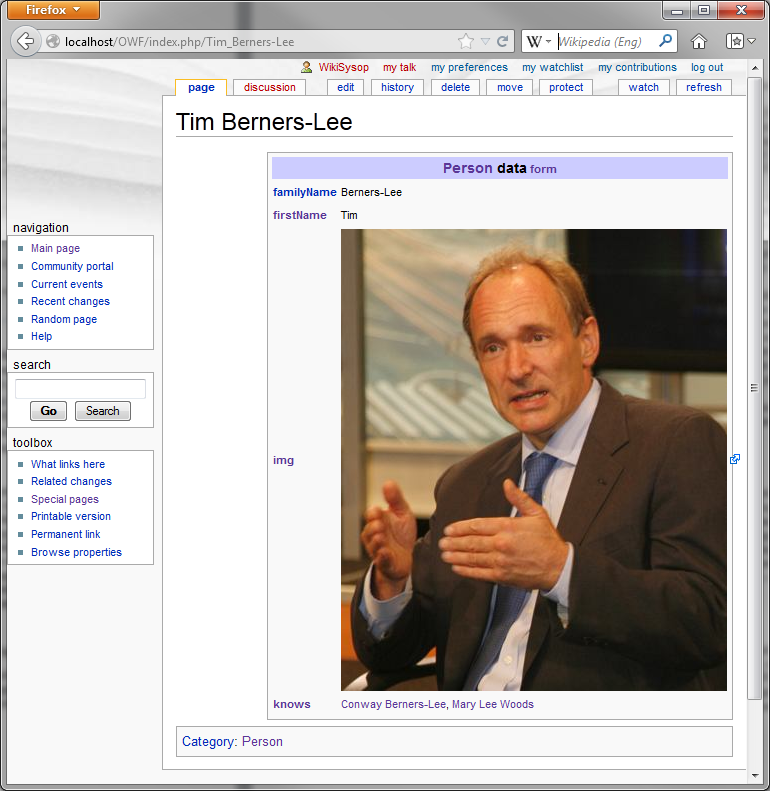
Cascade Fresnel to override property display defaults

Informbox display from cascading Fresnel style formatting foaf:img as an image
Default OWF interfaces render object property values as wiki page names. Cascading Fresnel style can override this default by assigning the fresnel:value property associated with the property to display with a fresnel value how how the wiki should display it. In the screendump here, the foaf:img property gets displayed as an image instead of a page name, as it was in the screendump in the "View an informbox" section above .
The Fresnel code that overrides defaults to show images as images rather than URIs is:
:imgFormat rdf:type fresnel:Format ;
fresnel:value fresnel:image ;
fresnel:propertyFormatDomain foaf:img .
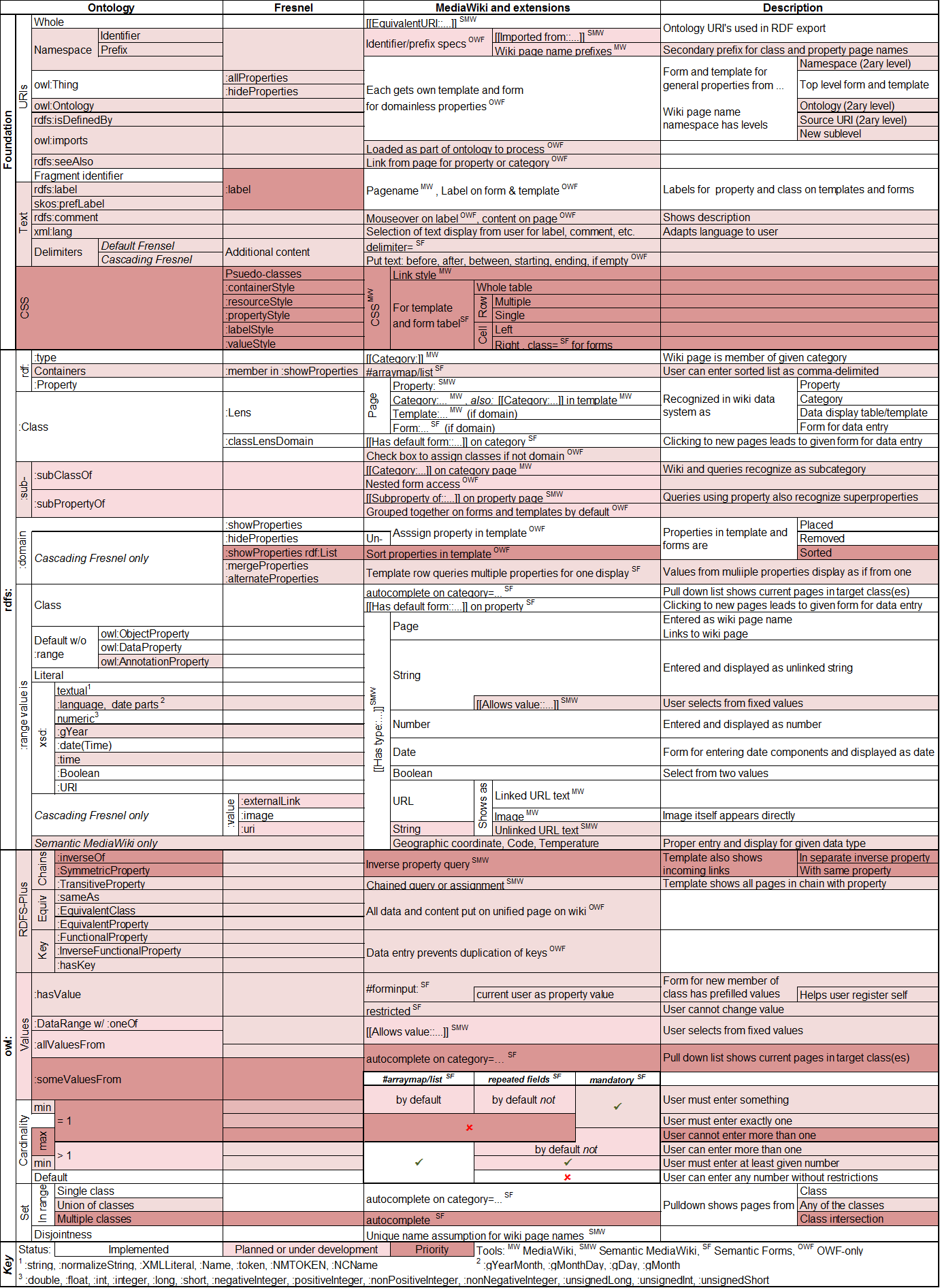
Feature table
This table shows how OWF maps ontologies to default Fresnel, and how it maps Frensel triples to semantic wiki interface components.